スクロール デザイン Web
ロングスクロールとは? ロングス クロール (long scrolling)とは、その名の通り ページ の縦幅を長くして、ス クロール することを前提に作られている縦長のデザインや コンテンツ のことを指します。 特にスマートフォンなどのモバイル端末は、 デバイス の形状自体が縦長であり、 デバイス の.


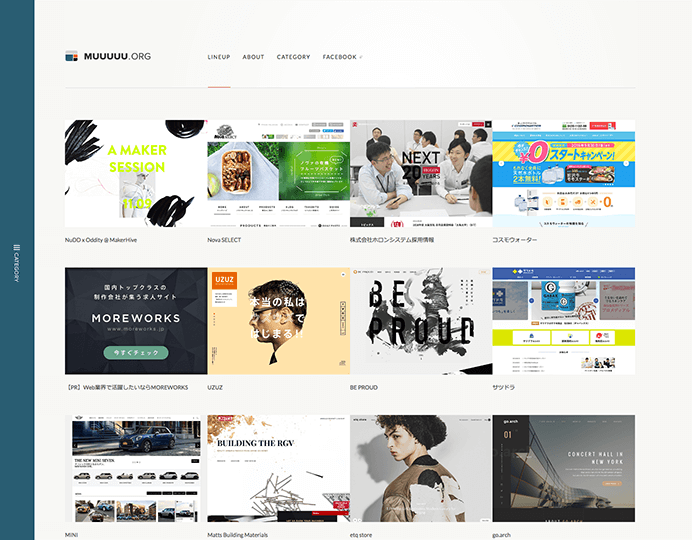
くじらタウン Web Design Clip Webデザインクリップ 外枠が固定されておりスクロールするとコンテンツだけが動くような作り ポートフォリオ Web デザイン ウェブデザインのトレンド ウェブデザインのレイアウト

年はこれがくる Webデザイントレンド ノウハウ ルート シー Plus ルート シーのオウンドメディア

Web デザイン Webデザインにグラデーションを使用したオシャレなサイト11選 Webdesignday
スクロール デザイン Web のギャラリー

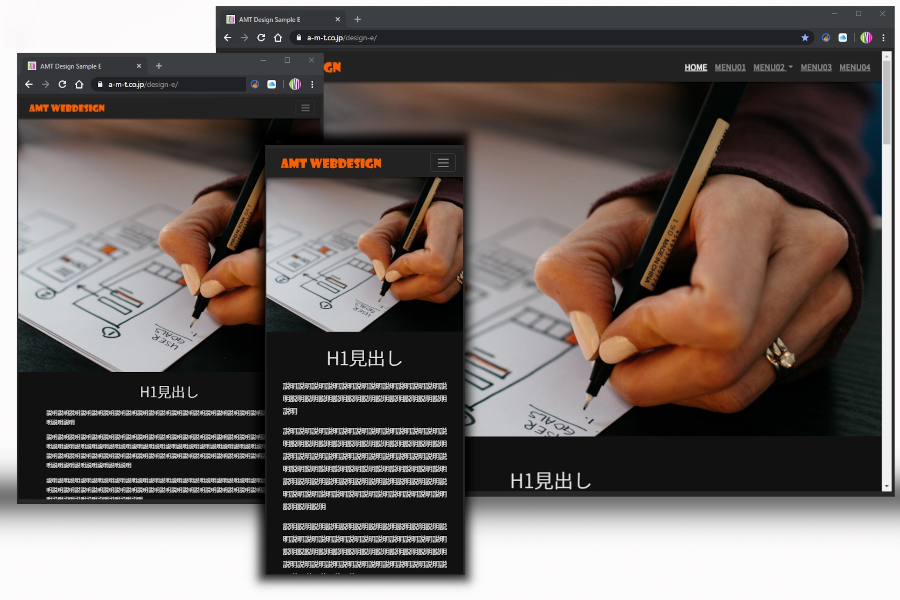
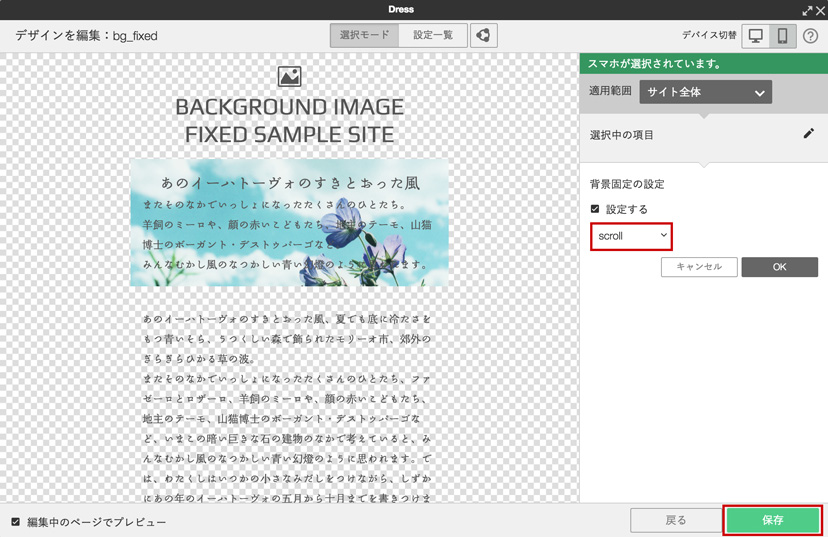
スクロール時に背景画像を固定する 静岡市 の デザイン会社 Amt ホームページ制作 チラシ パンフレット ポスターデザインと動画制作

Scrollreveal Jsを使ってスクロールしたらふわっと表示される動きを作ってみよう 株式会社lig

Webデザインのリンク集 A Design Trigger

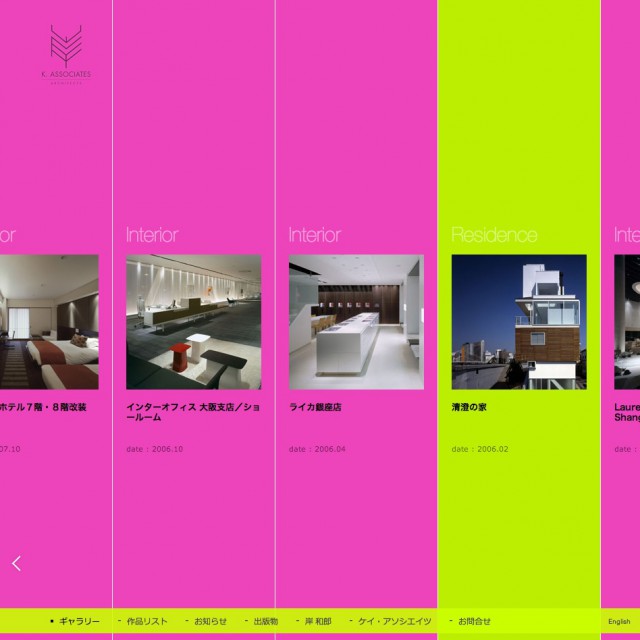
横スクロールのwebデザイン参考サイト一覧 Webデザインギャラリー

横スクロールの単ページサイト 横スクロール デザイン 旅行

横スクロールで魅せるwebサイト W3q Archive

Flash 縦スクロール Webデザイン Webサイトのリンク集 デザイン集 Ysig

秀逸なスクロールエフェクトを使ったwebデザイン表現 Artnoc Com Webデザインギャラリーサイト

横 水平 スクロールをcssで簡単に実装する方法 Webマガジン 株式会社296 川崎のホームページ制作会社

最近流行りのwebデザイン ダウンディレクションアローの実装方法 プログラミング初心者のプロへの道

18年7月 Webデザインの参考にしたいサイト10選 Web Design Trends

気になるwebデザインのアイデア テクニックが使われてる 16年になってでてきた5つのトレンド コリス

ウェブデザインに使用するuiのパーツをまとめたpsd素材 コリス

無限スクロールで確認したい10個のメリット デメリットまとめ Photoshopvip

Webデザインにスクロールエフェクトを取り入れるcssとjsのコードスニペット8選 スクローリングでux向上を実現 Seleqt セレキュト

Flash 横スクロール Webデザイン Webサイトのリンク集 デザイン集 Ysig

スクロールするとページトップのボタンが現れる Designmemo デザインメモ 初心者向けwebデザインtips

デザイン分析 横スクロールのポートフォリオサイト ねっとぱんだ プログラミング勉強ブログ

最近気になるwebデザイン 水平スクロールを取り入れた個性的なwebサイト Cjコラム
カーテンのようなスクロールが特徴のフラットwebデザイン Web風
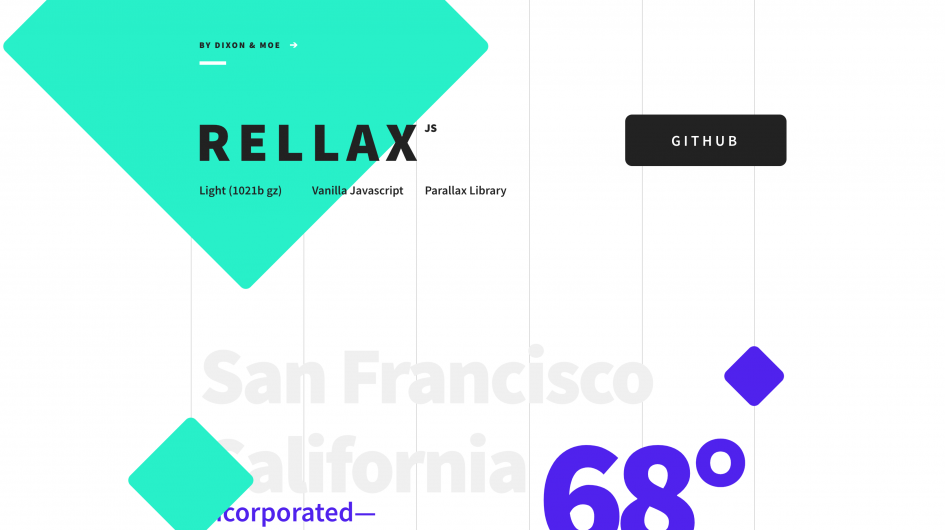
パララックス スクロールで印象に残るwebサイトデザイン Web制作長野市webatf

思わず見てしまう スクロール対応のアニメーションを導入する時の3つのポイント 大阪府のホームページ制作会社プラソル

Webデザインの参考まとめサイト 国内6選 無限スクロールだからザックザク掘れる

メインビジュアル直下のデザイン Webディレクター ハラヒロシのブログ

気になるwebデザインのアイデア テクニックが使われてる 16年になってでてきた5つのトレンド コリス

Webデザインにおけるスクローリングの新しいルール Ux Milk

18年版 パララックスを簡単に実装できるおすすめプラグイン8選 Web Design Trends

Web デザイン スプリットレイアウトの参考になるサイトまとめ Webdesignday

Web制作参考アイデア集 話題の最新ウェブデザイン40個まとめ Photoshopvip
スクロールダウンアイコンウェブデザインのためのベクトルスクロール記号 アイコンのベクターアート素材や画像を多数ご用意 Istock

Flash 横スクロール のwebサイト レイアウト Webデザインのリンク集 Ysig Your Site Is Good

スクロールを用いたwebデザイン事例集と 設計のポイント Workship Magazine ワークシップマガジン

Adobe Xdアップデートでインラインスクロールを簡単に再現できるようになりました 株式会社フラグメント 東京 世田谷区上野毛のweb サイト ホームページ 制作会社

気になるwebデザインのアイデア テクニックが使われてる 16年になってでてきた5つのトレンド コリス

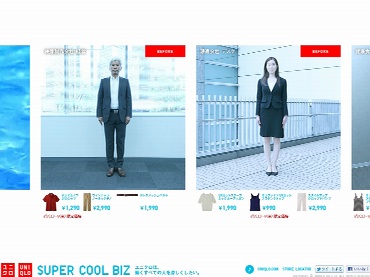
見やすい 見にくい 30の横スクロールwebサイト Webクリエイターボックス

最近見つけたスクロールがスムーズでデザインが美しいwebサイト五選 Stella Design

Webの進化が止まらない 参考にしたい最新ウェブデザイン36個まとめ Photoshopvip

K Iphoneでもスクロールバーを表示させて カスタマイズする方法はwebkitで Web K Campus Web デザイナーのための技術系メモサイト

縦や横に長いサイト 高級ペライチ 1度は見ておきたいスクロール演出のまとめ32個 Kayac Designer S Blog デザイン やマークアップの話

Fwcbppt Jmlf M

快感 スクロールアニメーションまとめ 株式会社lig

ハイクオリティなランディングページデザインを集めました マネー セミナー Lp デザイン セミナー

ずっと見ていたくなるwebデザインギャラリー6選 無限スクロール 株式会社ぺいじず

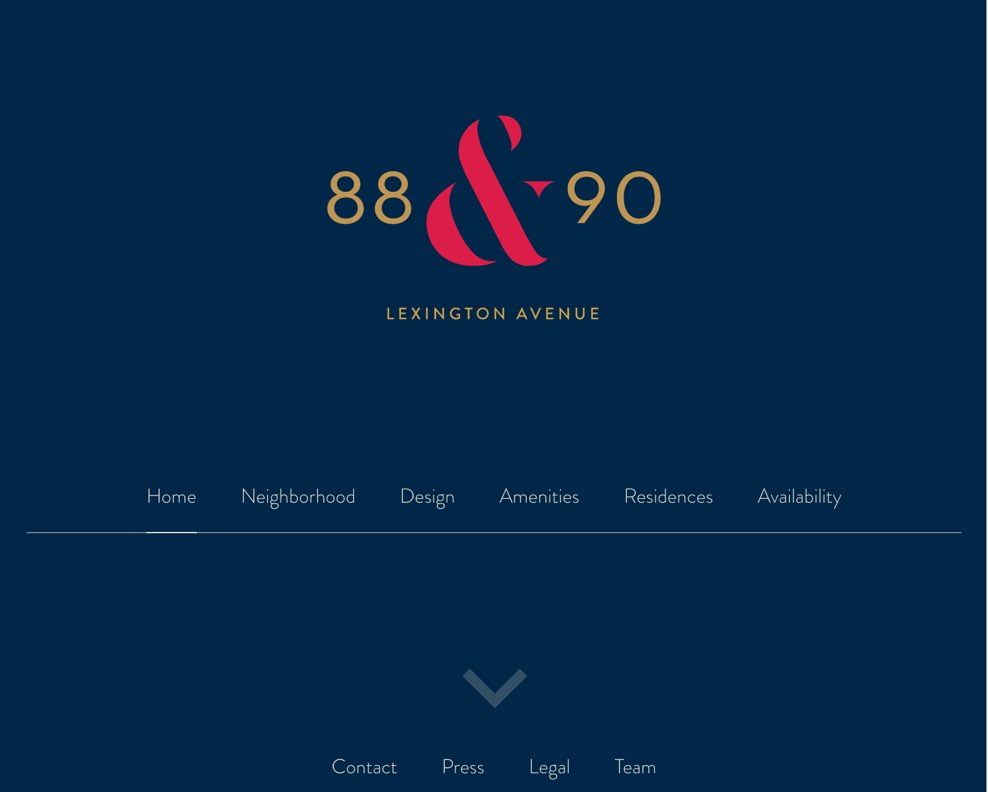
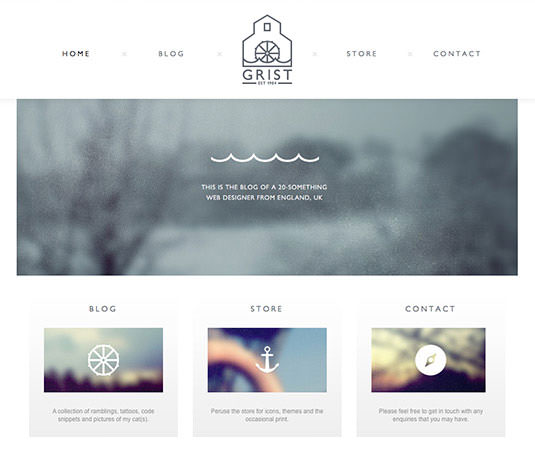
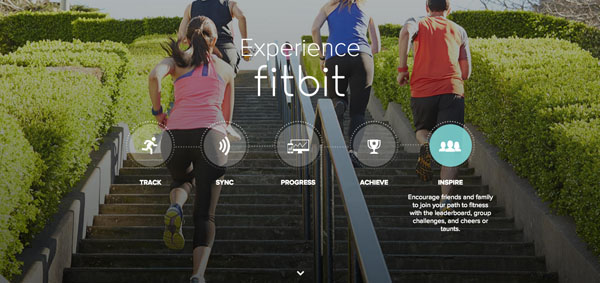
スクロールできることを効果的に示す6つのデザイン Web アプリ

ロングスクロールを起用するサイトのベストプラクティス Ux Milk

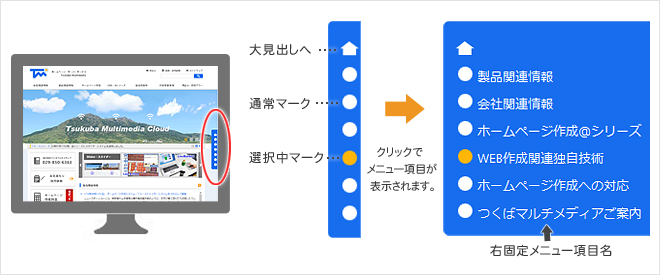
ホームページユニバーサルデザイン対応 ページ固定メニューcms化開発

Webkit独自拡張でスクロールバーのデザインを変更する Developers Io

コーディング指示書の書き方 Web制作の入稿前にディレクター デザイナーが確認したい5つのこと Fastcoding Blog

縦 横 斜め 奥にまで動く すごいスクロールエフェクトで印象に残るwebサイト12選 株式会社lig

デザイン自体はスタンダード スクロールで背景が切り替わる 回転する Q の文字アニメーション スクロールした時に出てくる固定ナビがカワイイ など細かいアニメーションが見どころ Lp デザイン ウェブデザイン ゲームデザイン

スクロールエフェクトが楽しすぎて最後まで見てしまうwebサイト14選 Codecampus

年はこれがくる Webデザイントレンド ノウハウ ルート シー Plus ルート シーのオウンドメディア

無限スクロールの参考webサイトまとめ 日本 ゼロツク

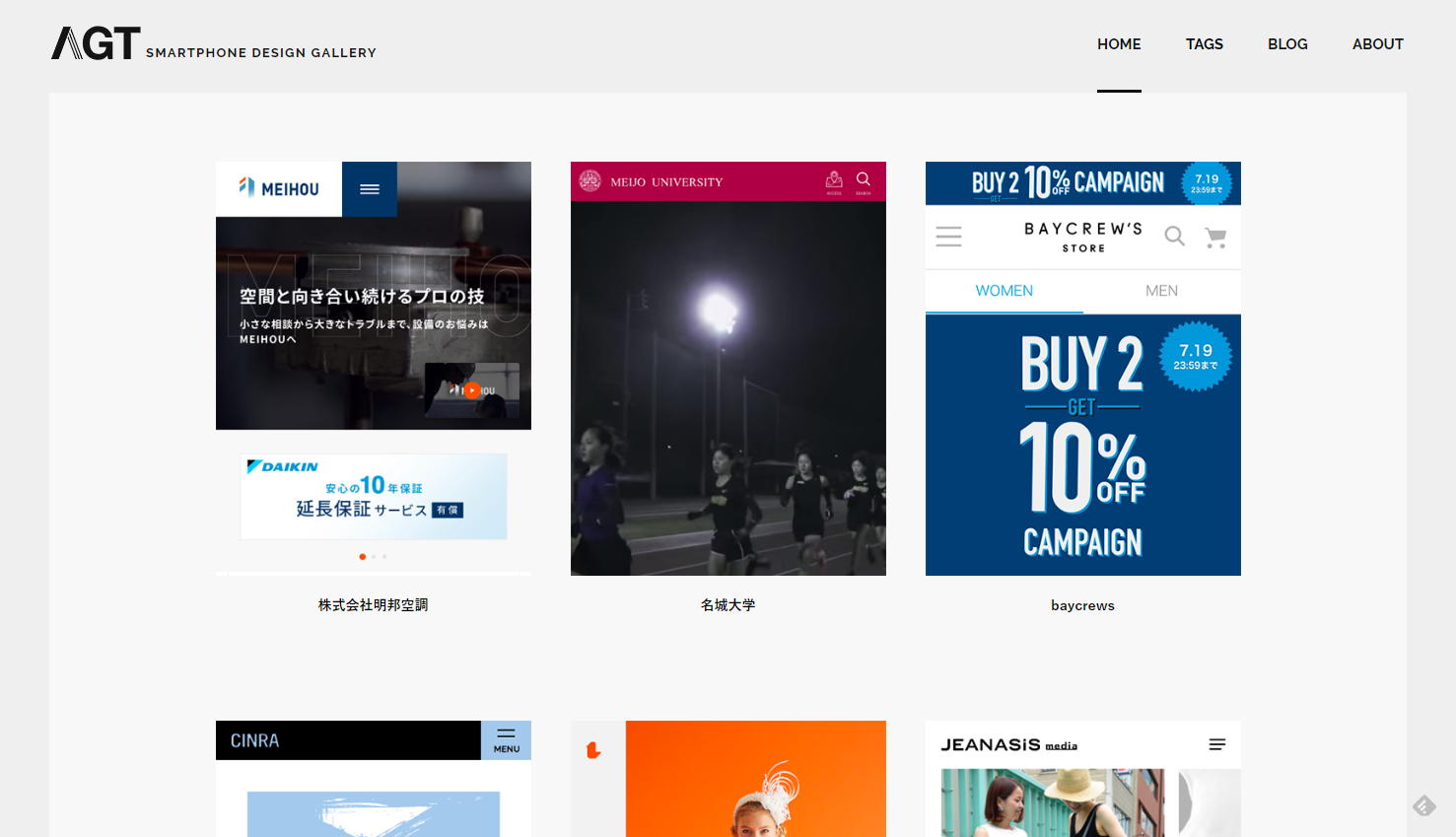
デザイナー向け 参考になるスマホwebデザインのギャラリーサイトまとめ5選 Sp版 海外系も Mozmoz

パララックス スクロールエフェクト サイト作成料金 ホームページ制作料金 千葉 Visual Art

見やすい 見にくい 30の横スクロールwebサイト Webクリエイターボックス

Cssだけでスマホの横スクロールを実装する 株式会社torat 東京都中央区のweb制作会社

横スクロール パララックス で魅せる スクロールをカッコ良くデザインした17個のwebサイト 株式会社lig 横スクロール デザイン Webデザイン

パララックスエフェクトを使った素敵webサイトデザイン チュートリアルまとめ Photoshopvip

コンテンツを横スクロールで見せているスマホサイト Blog スマホサイト Webデザイン集 Agt Smartphone Design Gallery

スクロール 81 Web Com Webデザイン リンク集

スクロール 81 Web Com Webデザイン リンク集

Webデザインにおける適切なスクロール方法とは Ux Milk

Js ページのデザインに影響を与えないパーフェクトなスクロールバーの超軽量スクリプト Perfect Scrollbar コリス

縦スクロールのwebデザイン参考サイト一覧 Webデザインギャラリー

Jscrollpaneを使ってスクロールバーの色や幅などのデザインを変更する方法

Swdgh Cackrxtm

スクロールで変化する背景デザインの作り方 成果につながるwebスキルアッププログラム

縦スクロールのwebデザイン参考サイト一覧 Webデザインギャラリー

最新webデザインがすごい 参考にしたいサイトアイデア33個まとめ Photoshopvip

横スクロール パララックス で魅せる スクロールをカッコ良くデザインした17個のwebサイト 株式会社lig

縦 横 斜め 奥にまで動く すごいスクロールエフェクトで印象に残るwebサイト12選 株式会社lig

Html5を活用 スクロールを一切しないwebデザイン Web風

スクロールエフェクトが楽しすぎて最後まで見てしまうwebサイト14選 Codecampus

Webが進化中 参考にしたい話題の最新ウェブデザイン30個まとめ Photoshopvip

最近気になるwebデザイン 水平スクロールを取り入れた個性的なwebサイト Cjコラム

Webデザイン Dtp ポートフォリオ

気になるwebデザインのアイデア テクニックが使われてる 16年になってでてきた5つのトレンド コリス

作って覚えるadobe Xdの便利機能 5つ Webクリエイターボックス

スクロールエフェクトが楽しすぎて最後まで見てしまうwebサイト14選 Codecampus

種類別 ウェブデザインのモックアップ用uiデザイン素材キット個まとめ Photoshopvip

Cssだけでイケてるスクロールバーをデザインしよう Webクリエイターのアトリエ

Cssでスクロールバーのデザインカスタマイズ Designmemo デザインメモ 初心者向けwebデザインtips

現役デザイナーが選ぶ年webデザイントレンド 選 Grab 大阪のweb広告 マーケティング代理店アイビス運営

スクロールを用いたwebデザイン事例集と 設計のポイント Workship Magazine ワークシップマガジン

スクロールエフェクトが楽しすぎて最後まで見てしまうwebサイト14選 Codecampus

スクロールを用いたwebデザイン事例集と 設計のポイント Workship Magazine ワークシップマガジン

スクロールできることを効果的に示す6つのデザイン Web アプリ

13年注目をあつめた Webデザイントレンド10個まとめ Photoshopvip

Flash 横スクロール Webデザイン Webサイトのリンク集 デザイン集 Ysig

19年に流行するwebデザインの最新トレンド18個まとめ Web Design Trends

スクロールを用いたwebデザイン事例集と 設計のポイント Workship Magazine ワークシップマガジン

縦スクロール パララックス で魅せる スクロールをカッコ良くデザインした28個のwebサイト 株式会社lig

スクロール 81 Web Com Webデザイン リンク集

Fwcbppt Jmlf M

海ノ向こうコーヒー 遠くに想いを馳せる 想像力を ウェブデザイン Webデザイン デザイン

Webサイトをクリエイティブに 魅せる最新テクニック トレンド14個まとめ Photoshopvip




