スクロール デザイン Css
Csvクリエーション部の細見です。 今回はhtmlとcssだけで作ることができる、レスポンシブに対応した シンプルなパララックスページの作り方をご紹介したいと思います。 「パララックスってなに?」と思われる方もいらっしゃると思いますので、 まずはその言葉の意味から解説したいと思い.

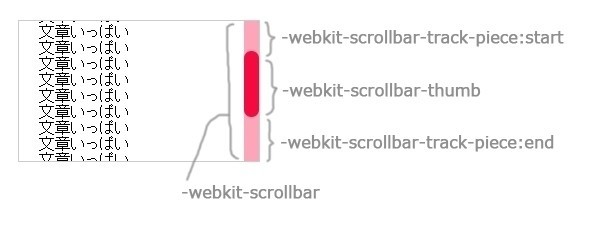
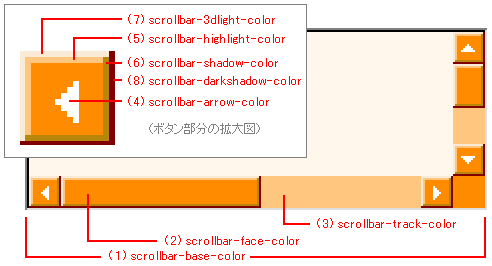
スクロール デザイン css. Scrollbar-***-color は、スクロールバーの色を指定するプロパティです。 (*** の部分には、base、face、track、arrow、highlight、shadow、3dlight、darkshadow が入ります) このプロパティをbody要素に対して設定すると、ページのスクロールバーの色を指定することができます。. サンプルファイルをダウンロード この連載について はじめまして。「盗んで増やそう! cssデザインの引き出し」を担当することになりました大谷剛です。第1回目ということで、まずはこの連載について説明します。. また、「スプリットレイアウト」の中でも、デザイン上のスプリットレイアウトのみの スクロール一体タイプ と、CSSで画面半分を固定表示にして、残りの半分のみスクロールさせる スクロール分割タイプ に大別されます。.
Cssの色指定 このプロパティは、CSS 2では定義されていません。 色を同化させすぎると、スクロールバーのつまみの部分が分かりにくくなってしまいます(操作性が非常に悪くなります)。. Sticky は CSS position:. Mac OSのオシャレUI… OS X以降のMacOSではスクローラブルな要素に対してもスクロールバーは非表示で、スクロールが始まったタイミングで初めてふわりと表示させる仕様になって.
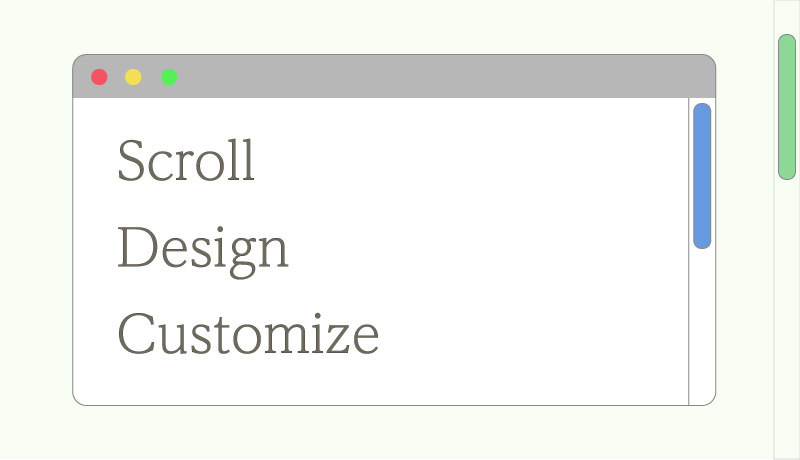
みなさん、スクロールバーは好きですか? わたしは1本満足バーと同じくらい好きです。 そのなかでも、MacのGoogleChromeのスクロールバーのデザインが一番好きです! すべてのブラウザのスクロールバーを、MacのGoogleCh. ChromeのスクロールバーをCSSで変更できることを知ったので試してみました。 ちなみにこのブログのスクロールバーもChromeで見ると独自のデザインになっています。 Webkitの独自拡張なので、すべてのブラウザには …. スクロール状態でデザインを変えるため、 スクロールなしのヘッダーと、スクロールした後のヘッダー、 別々にデザインを作る必要があります。 そのためスクロール用のクラス名も作り、そのクラスに対して専用のデザインを当てます。 例 ・header.
} という書き方をします。 14年ぐらいから ブラウザ:Sarafi がサポートし、17年に Chrome がサポートしたことで広まった CSS の一つ。. の値の一つで、 .〇〇 { position :.

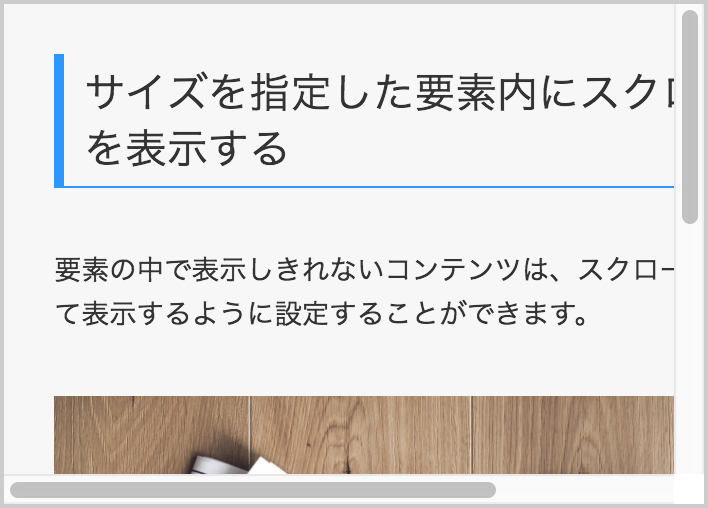
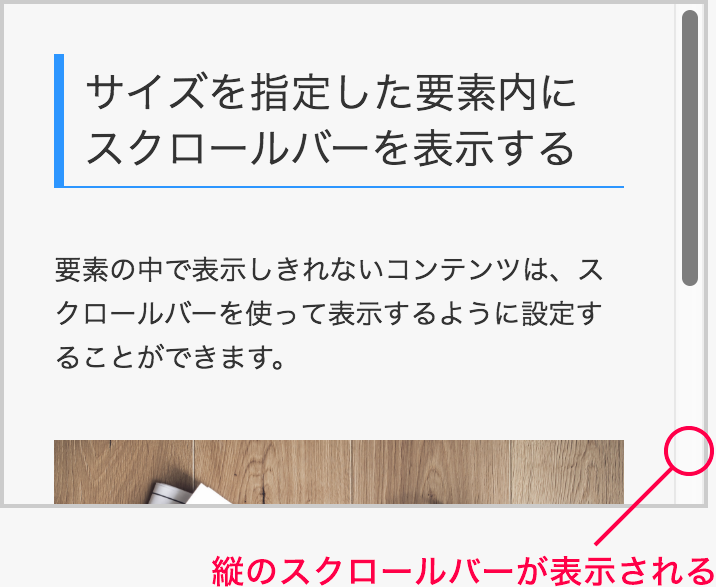
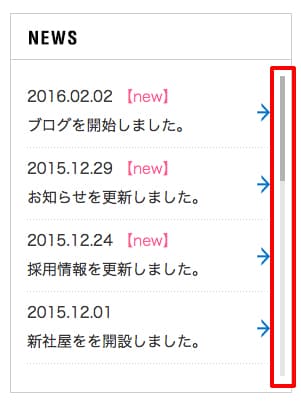
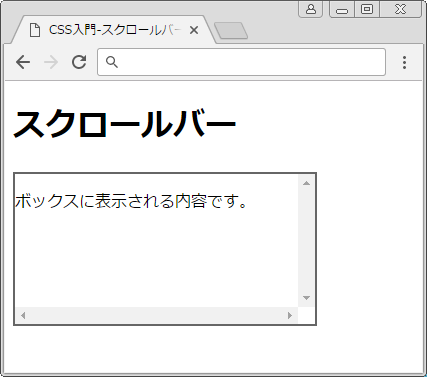
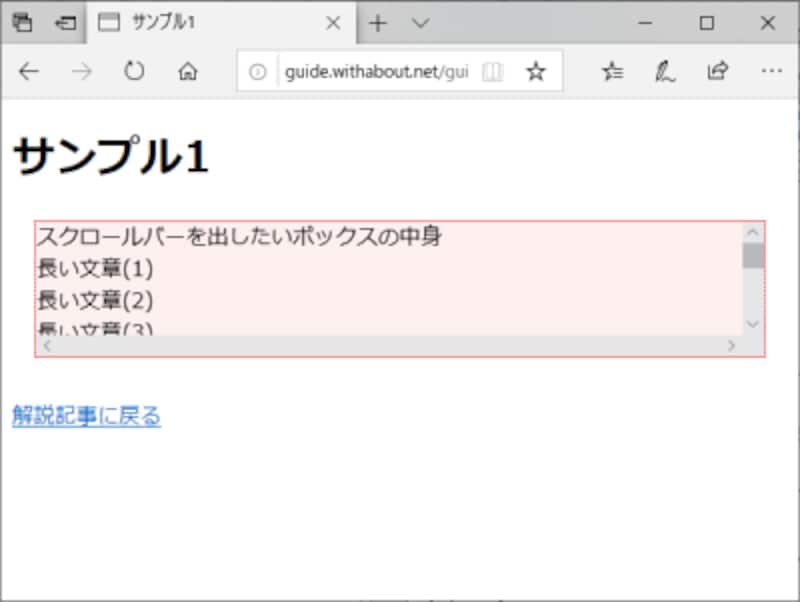
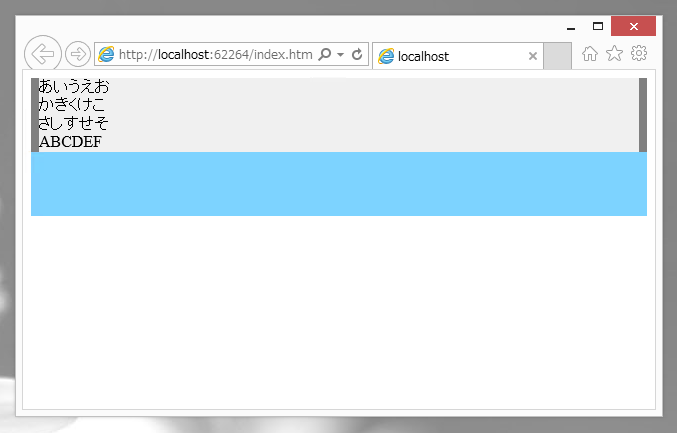
サイズを指定した要素内にスクロールバーを表示する Graycode Html Css

Scrollbar Color スクロールバーの色 スタイルシートリファレンス

Cssでスクロールバーをカスタマイズする方法 デジタルマーケティング Web制作 Pr支援のbigmac Inc
スクロール デザイン Css のギャラリー

Cssでできる おしゃれなスクロールバー コピペok Virtual Bankas

スクロールバーのデザイン右往左往 Personwriter S Room

Cssでスクロールバーの装飾をしよう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Css スマホ タブレットで横スクロールする実装サンプル集 125naroom デザインするところ 会社 です

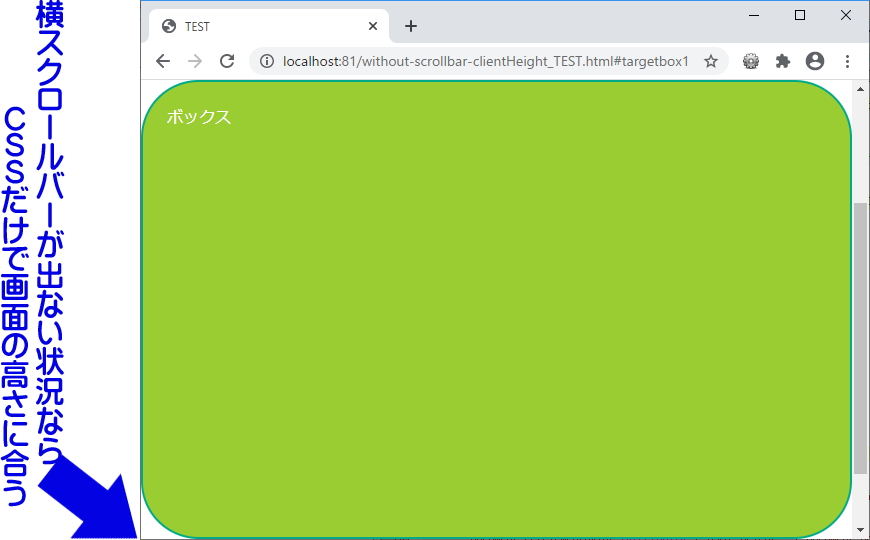
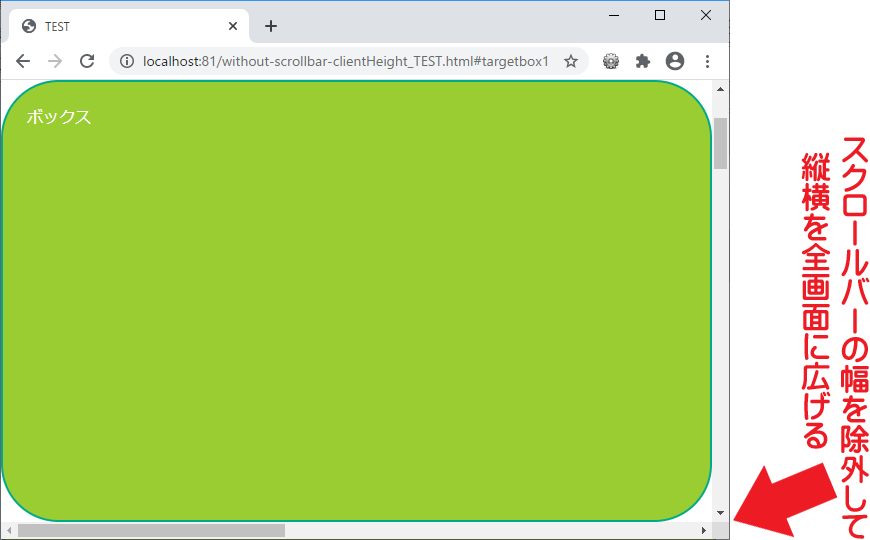
ボックスの高さを スクロールバーを含まない全画面 または画面半分 にぴったり合わせるjavascript Javascript Tipsふぁくとりー

右側にはみ出した部分まで横スクロールバーが表示されないようにする方法 Cssテクニック Acky Info

Css ナビゲーションを固定する方法 Designmemo デザインメモ 初心者向けwebデザインtips

スクロールバーを非表示にする Gsblog Webで解決する小さな会社 株式会社 月虹製作

2行のcssだけ カーテンのようなスクロール効果を実装する方法 Amelog

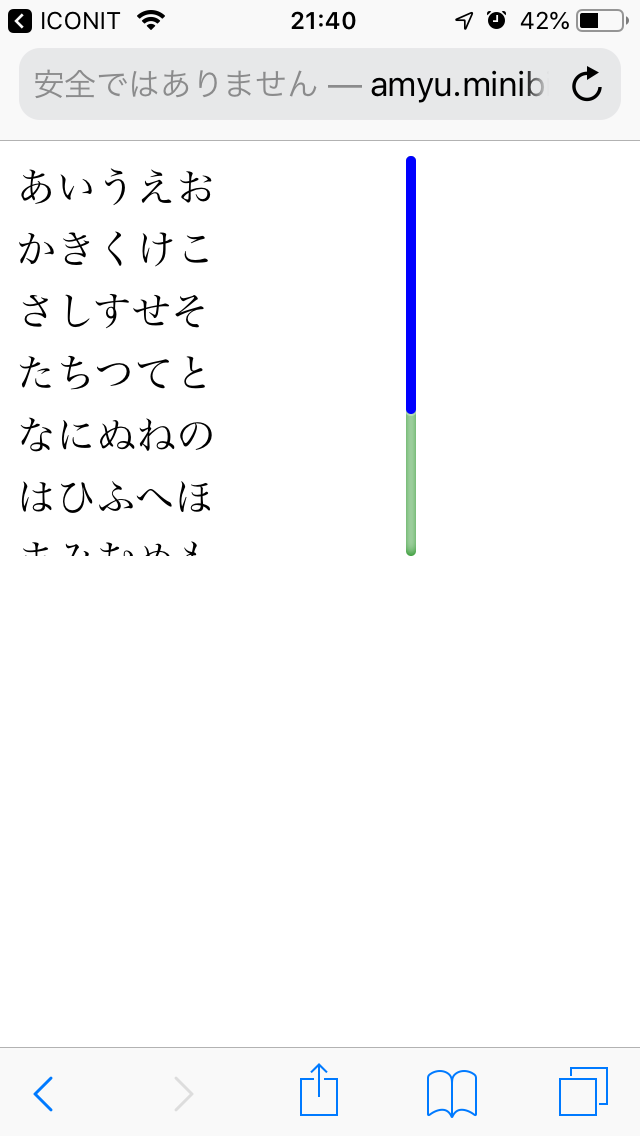
K Iphoneでもスクロールバーを表示させて カスタマイズする方法はwebkitで Web K Campus Webデザイナーのための技術系メモサイト

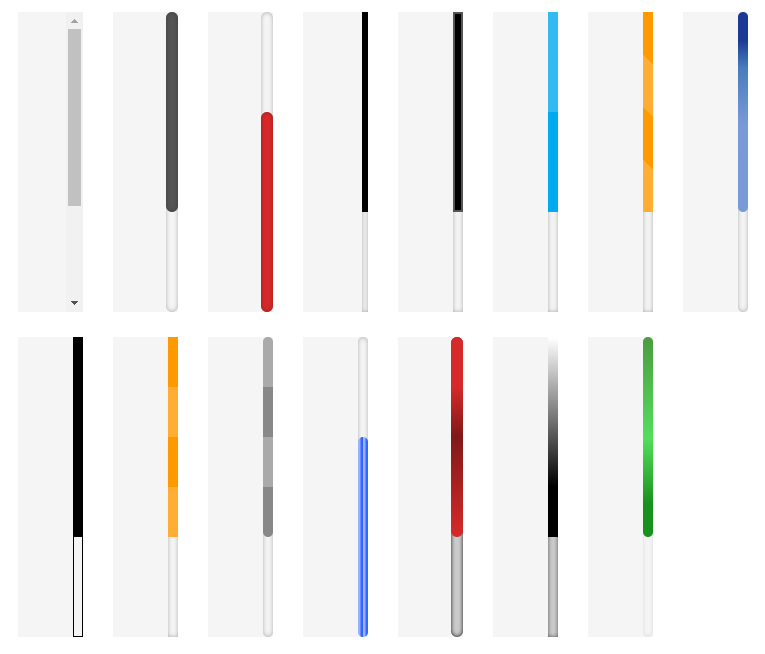
Css3 スクロールバーのスタイル 使えるuiサンプルギャラリー Kipure

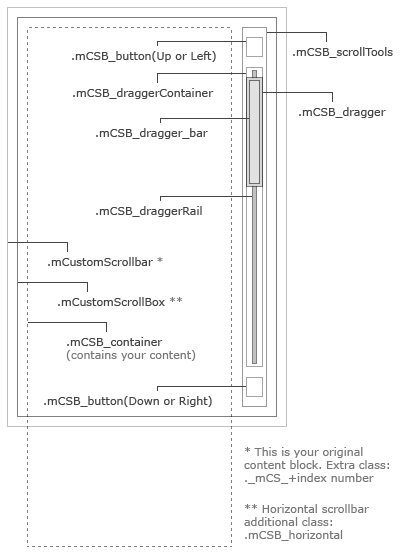
スクロールバーのデザインをカスタマイズする超多機能jqueryプラグイン Custom Scrollbar Eturlt Net
Q Tbn And9gcreznbart1stltdd9mu B E 08sis8iurp Dlak9m2q6htuyi Usqp Cau

スクロールバーをスマホで表示させる まちゃき 業務後にaチャンネル Note

Jscrollpaneを使ってスクロールバーの色や幅などのデザインを変更する方法
Html Css Width 100 の状態で ブラウザ縮小時に横スクロー Yahoo 知恵袋

Cssでスクロールバーをカスタマイズする方法 Kakioku

Cssでスクロールバーをカスタマイズ Qiita

Cssでスクロールバーのデザインをカスタマイズする Wemo

Cssだけでサイドバーを固定 スクロール追従する方法 Javascript不要 Tech Dig

超便利 レスポンシブでスクロールバー対応のパンくずリスト Css Web関連 Keprate

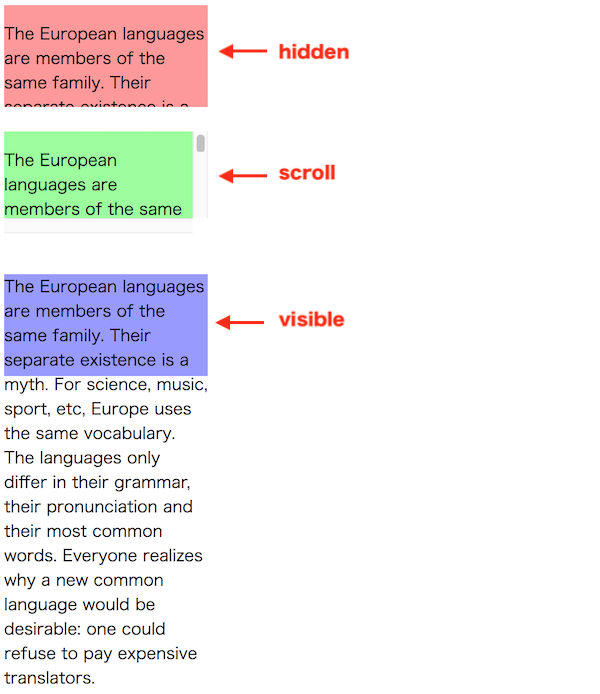
Css Overflowの使い方 Hiddenやscrollの違いは

Cssだけでイケてるスクロールバーをデザインしよう Webクリエイターのアトリエ

Cssのoverflowを使ってはみ出た表示の指定方法 Techacademyマガジン

サイズを指定した要素内にスクロールバーを表示する Graycode Html Css

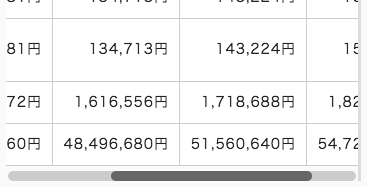
スマホ表示のとき横長テーブルの横スクロールバーを常に表示する方法 It女子のお気に入りフォルダ

スクロールバーのデザインカスタマイズ 12 05 追記 ふじろじっく

サイト全体がずれる Css スクロールバー ページの高さが長い場合

スクロールバーのデザインを変更することができる Jscrollpane Nakazi Lab ナカジラボ

Cssでスクロールスナップ Scroll Snap の実装方法 デモ有 キノコログ

Cssでスクロールバーデザインをカスタマイズする方法 情熱とこだわりと思いやり

右側にはみ出した部分まで横スクロールバーが表示されないようにする方法 Cssテクニック Acky Info

Overflow Scroll の下のスクロールバーを消す方法 マイクス トムの小屋

オリジナルスクロールバーを設置するjqueryライブラリ Jscrollpane の初期設定タイミング Slashd Inc Blog

スクロールバーの色 Cssテクニック

ブログページのスクロールバーをアレンジする Cssの境界線 Personwriter S Room
2

Css スタイルシートを使ってブラウザのスクロールバーを消す方法 株式会社オンズ
Q Tbn And9gcscottoeomzslzucpjkfzyjdbejk Fwrwfqgcdozqfkdkeyrlzq Usqp Cau

Css スマホページのdiv要素にスクロールバーを表示 Raining

Cssのscroll Snapプロパティを使ってスクロール移動でコンテンツの表示領域に合わせる Free Style

横スクロール出来るリストを作るときのcssについて Do7be Exports

Cssを編集してアメブロのデザインをカスタマイズする方法 アメブロカスタマイズ専科 新css編集用デザイン対応

Cssのみでスムーズスクロールを実装 Designmemo デザインメモ 初心者向けwebデザインtips

Css入門 スクロールバーをカスタマイズする方法 サービス プロエンジニア

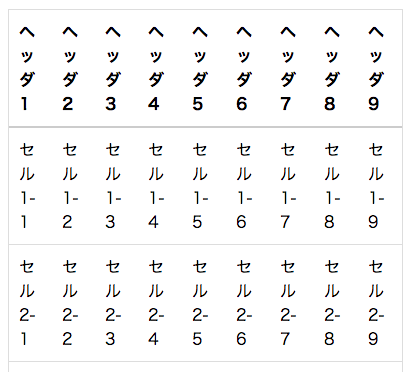
Css レスポンシブ対応の横スクロールするテーブルを作る ハックノート

スマホの横スクロールuiをcssで実装する方法 ネットショップ語り

Cssでスクロールバーのデザインカスタマイズ Designmemo デザインメモ 初心者向けwebデザインtips

Webデザインにスクロールエフェクトを取り入れるcssとjsのコードスニペット8選 スクローリングでux向上を実現 Seleqt セレキュト

横 水平 スクロールをcssで簡単に実装する方法 Webマガジン 株式会社296 川崎のホームページ制作会社

スクロールバーをcss あるいはflexcroll Jsを使ってデザインカスタマイズする Yanagi S Memo

Js テキストでも画像でもリストでもテーブルでも 長いコンテンツにスクロールバーを加えるスクリプト Scrolite コリス

Cssでスクロールバーをカスタマイズする方法 デジタルマーケティング Web制作 Pr支援のbigmac Inc

Html Css レスポンシブデザインに対応した横スクロールtableを作る Blog スワブロ スワローインキュベート

Cssでスマホの場合に横にスクロールするナビゲーションメニューのデザイン Kishiken Com

Cssで見出し固定 レスポンシブ対応の表を作成 Webクリエイターボックス

スクロールバーをcssベースの独自デザインで調整できるようにする Jquery Scrollpanel Phpspot開発日誌
Javascript Simplebar スクロールバーのスタイルをカスタマイズする Qiita
3

Microsoft Edgeのスクロールバーとコンテンツの重なりを防ぐ Webの技

ボックスの高さを スクロールバーを含まない全画面 または画面半分 にぴったり合わせるjavascript Javascript Tipsふぁくとりー

Webkit独自拡張でスクロールバーのデザインを変更する Developers Io

Cssでスクロールバーの装飾をしよう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

横スクロール可能なエリアであらかじめ決まった幅だけスクロールさせておきたい時のjquery 福岡のホームページ制作会社 シンス株式会社

Webページでスクロールできないようにする Css Positionプロパティを利用 Css Tips

Css Firefoxで Overflow Moz Scrollbars Vertical の指定は危険 コリス

アメブロカスタマイズ 横スクロールバーを消す方法 ブログ ホームページ制作 集客 Seo対策 株式会社サイバーアクセル アドバイザーズ 東京 福岡

Iphoneやandroidのサイトでスクロールバーをカスタマイズ スターフィールド株式会社

Html Windowsのスクロールバーデザイン変更 Teratail

表示領域にピタッと固定 Cssで作るスクロールスナップ Designmemo デザインメモ 初心者向けwebデザインtips

コピペok Cssだけでスライダーを作る カルーセルともいう ぽんひろ Com

スタイルシート Css ページ全般 スクロールバーの色を変える Index

Css スクロールバーのデザインをmacのgooglechrome風に変更したい みんなでチャレンジ Qiita

Cssでスクロールバーのデザインカスタマイズ Designmemo デザインメモ 初心者向けwebデザインtips

Webkit系のブラウザならスクロールバーのデザインが簡単に 開発 17年10月4日 モノグサにお灸

Chromeのスクロールバーをfake Cssのボツ企画 Personwriter S Room
3

表示領域にピタッと移動 Cssでスクロールスナップを実装しよう Webクリエイターボックス

スマートフォン表示ではみ出したtableをスクロールさせるcss

Igscroll を使用したスタイル設定 Ignite Ui ヘルプ

右側にはみ出した部分まで横スクロールバーが表示されないようにする方法 Cssテクニック Acky Info

ブログページのスクロールバーをアレンジする 2 Cssの境界線 Personwriter S Room

Htmlのテーブルにスクロールバーをつける 努力したwiki
スクロールバーのcssでのデザイン変更まとめ Diary Of Ucchon

2 3 Cssのoverflowでボックスにスクロールバーを表示する方法 ホームページ作成 All About

横 水平 スクロールをcssで簡単に実装する方法 Webマガジン 株式会社296 川崎のホームページ制作会社

Cssでスクロールバーをカスタマイズする方法 Kakioku

Ios13でcssでスクロールバー拡張できる Webkit Scrollbarが使えなくなったよう While Isプログラマ

Cssだけでサイドバーを固定 スクロール追従する方法 Javascript不要 Tech Dig

サイトのスクロールバーの色を変更するcssを生成してくれるサービス フリーソフトの樹

Cssでスマホの場合に横にスクロールするナビゲーションメニューのデザイン Kishiken Com

Cssのoverflowを使ってはみ出た表示の指定方法 Techacademyマガジン

スクロールバーをcss あるいはflexcroll Jsを使ってデザインカスタマイズする Yanagi S Memo

Css ページが長くても ページ全体を角丸のボーダーで囲むスタイルシートのテクニック コリス

スクロールバーをcssで独自スタイリングするサンプル Phpspot開発日誌

過去年間でこれだけ進化してきた スクロールバーで見るパソコンの歴史 ゴリミー

マウスホイールに対応した横スクロールのページを作成する デザインってオモシロイ Mdn Design Interactive

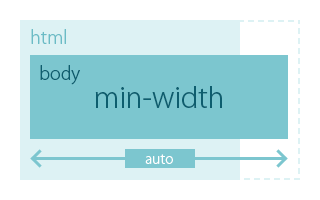
Cssでwidthを100 指定しても 横スクロールバーが表示されるとスクロール分の長さだけ幅が足りなくなる Css Tips

Cssだけで サイドバーをスクロール追従させる方法 Position Sticky ぴょんなことから

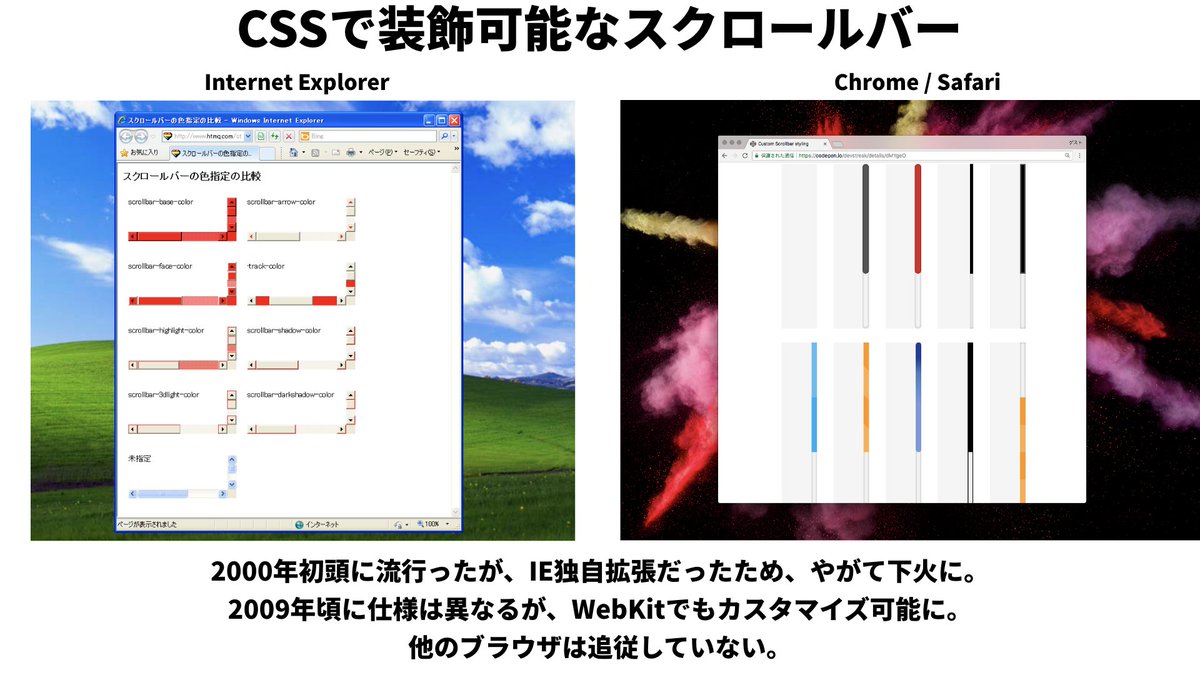
池田 泰延 Ikeda Yasunobu 大昔のウェブの話 Cssでスクロールバーの色を変更するのが ナウい 時代がありました 個人サイトでよく利用されてましたね みんな大好きie様の独自拡張です インターネット老人会 実は現行版のchromeやsafariでも

Css スクロールバーを非表示にする Ie Edge Chrome Safari Firefoxに対応 Yoheim Net




