
Css スクリプト無し スタイルシートで実装するパララックススクロール コリス

Css Pointer Eventsプロパティと活用事例 Bagelee ベーグリー

Animate Cssでスクロールに合わせてアニメーション表示しようとしたらiphoneで変な挙動になったけど解決したメモ
スクロール アクション Css のギャラリー

Cssだけでも実装できる ページ内アンカーやページ上部にアニメーションでスクロールさせるcss Javascriptのまとめ コリス

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

Css でスクロールバーの表示を変えて 個性的なデザインにカスタマイズする Webデザイン It The Best

Css Position Sticky を使用して スクロール時に画像をズームさせるページのレイアウトを実装する方法 コリス

Html Cssで表現できる すごいテキストエフェクト用スニペット44個まとめ Photoshopvip

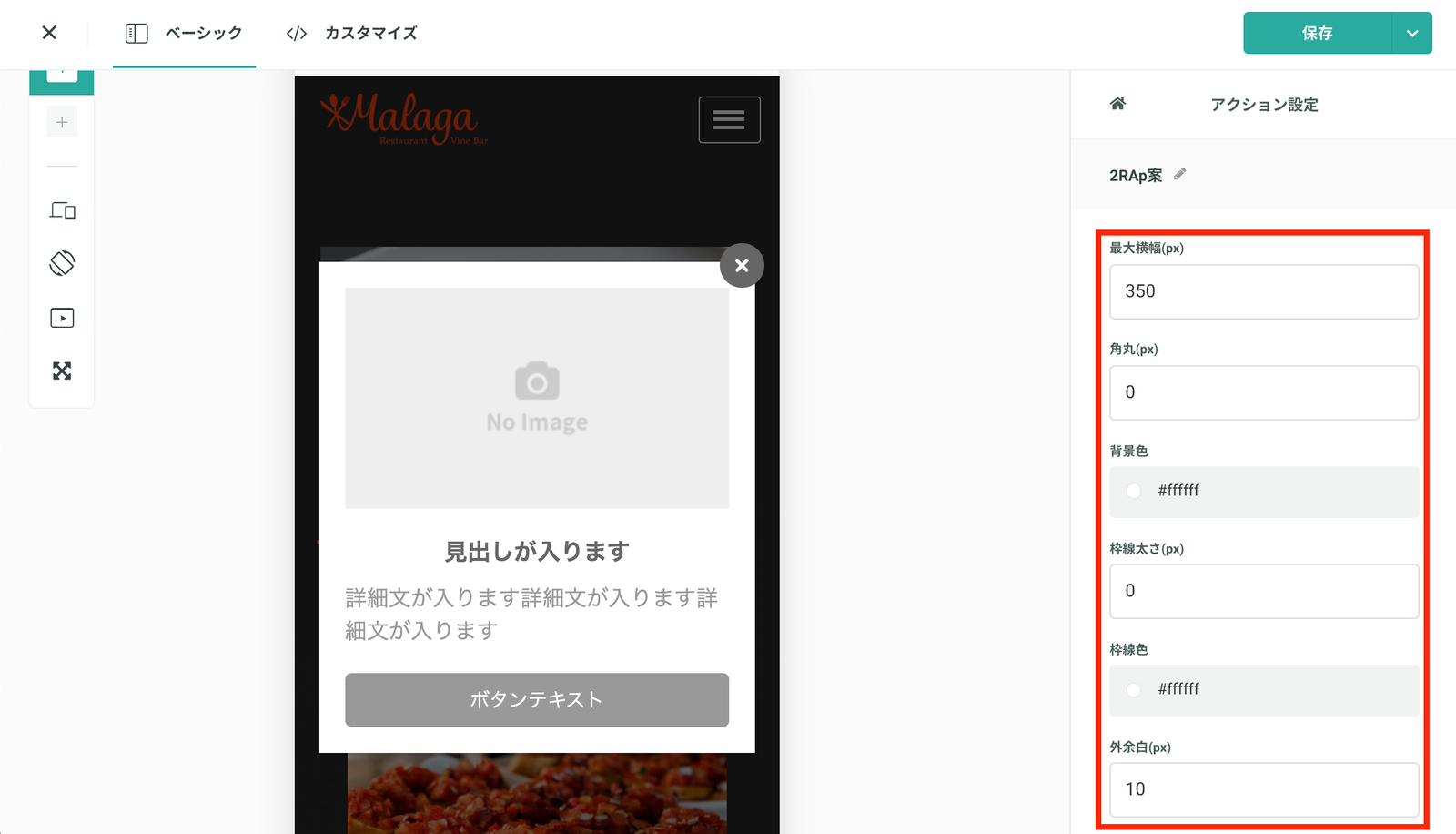
Html Css 静的変数を修正して見た目を変えてみよう レシピ スターターマニュアル ハンズオン Karteサポートサイト

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

スクロールすると小さくなるヘッダーの作り方 Design Remarks デザインリマークス

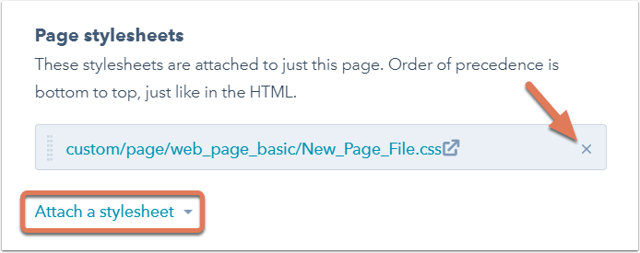
Cssファイルを作成 編集 添付して サイトのスタイルを設定します

Cssのスクロールスナップの便利な使い方 実装の注意点を徹底解説 コリス

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

Css ページが長くても ページ全体を角丸のボーダーで囲むスタイルシートのテクニック コリス

Animate Css スクロールに合わせてアニメーション表示する Into The Program

Css スクロール時に背景画像が変わるパララックス Shu Blog

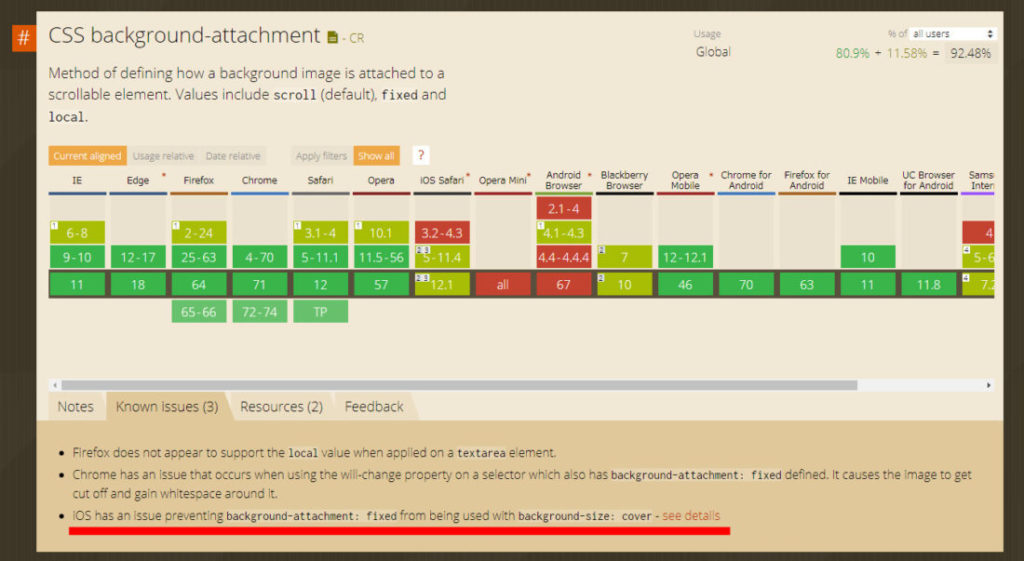
Cssで簡単に 固定した背景をスクロールして別の画像や要素に切り替えるfixed Backgrounds Css6選 コピペで簡単実装 Webdesignfacts

Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート

Css スワイプ 固定 横スクロール

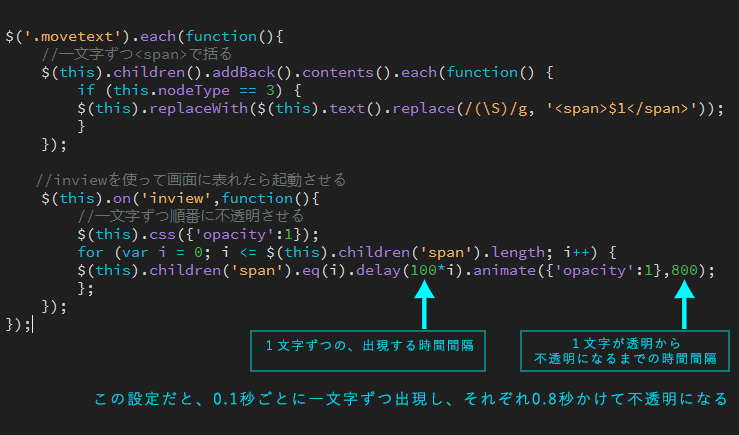
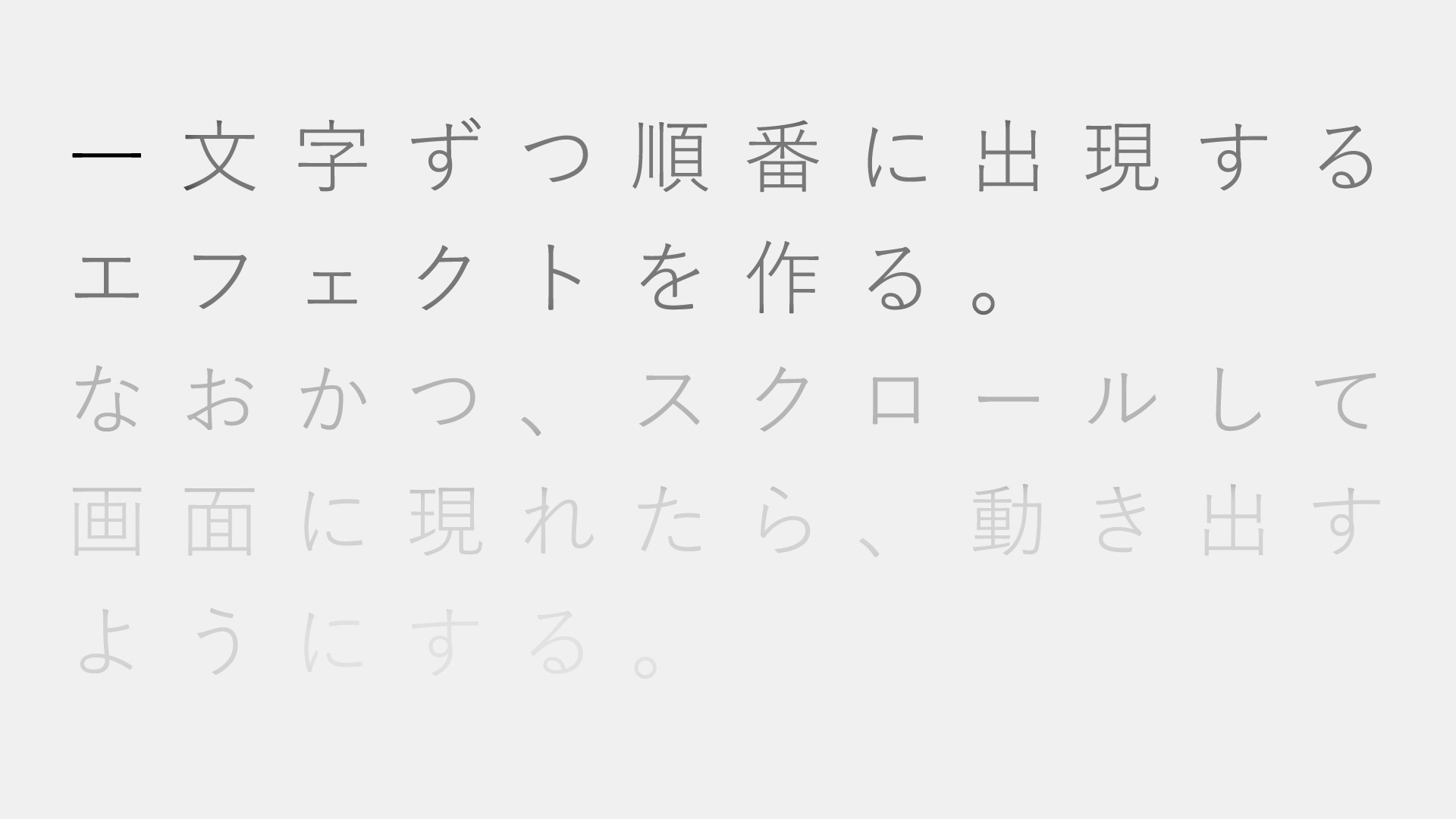
1文字ずつ表示されるエフェクトの作り方 スクロールしたら動く Design Remarks デザインリマークス

コピペでできる Cssとhtmlだけのcss Animationで作る矢印アクション5種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

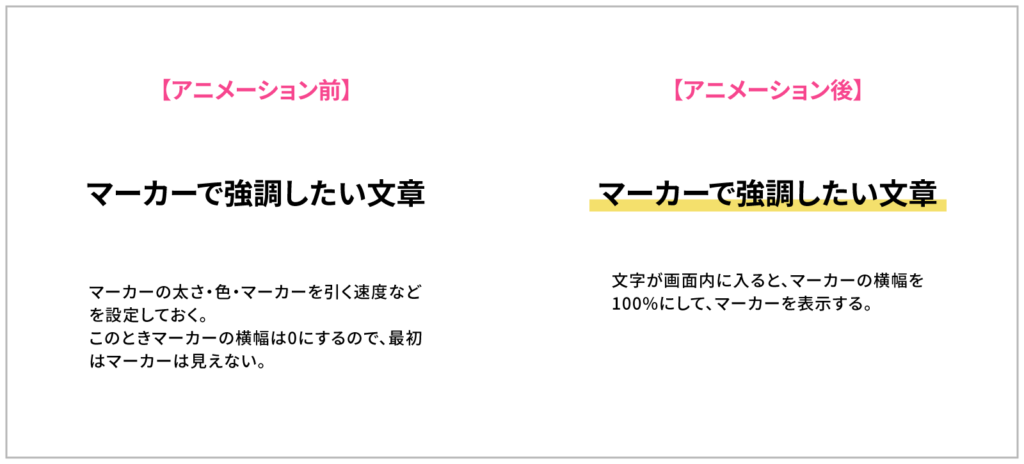
Css Js スクロールに合わせて蛍光ペン風マーカーを引く方法 Webdev Tech

マウスホイールに対応した横スクロールのページを作成する デザインってオモシロイ Mdn Design Interactive

Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld

スクロールアニメーションをプラグイン無しで簡単に作る方法 Design Remarks デザインリマークス

実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス

Jinvertscrollの可変幅対応で陥りやすいトラップ技術ブログ

スライドショー 動くcssのためのメモ

コピペでできる Cssとhtmlだけのホバーエフェクトが楽しい矢印アクション Copypet Jp パーツで探す Web制作に使えるコピペサイト
Q Tbn And9gcscottoeomzslzucpjkfzyjdbejk Fwrwfqgcdozqfkdkeyrlzq Usqp Cau

Webデザインにスクロールエフェクトを取り入れるcssとjsのコードスニペット8選 スクローリングでux向上を実現 Seleqt セレキュト

コピペでできる Cssとhtmlだけのcss Animationで作る矢印アクション5種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Css スマホ タブレットで横スクロールする実装サンプル集 125naroom デザインするところ 会社 です

スマホの横スクロールuiをcssで実装する方法 ネットショップ語り

Cssでスクロールバーのデザインをカスタマイズする Wemo

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

Cssでグラデーションを背景に使う方法 スクロール固定するには
Q Tbn And9gctlerxmmm8u7yffxa4zvhfpwazmhay0nwk3 Ifcetaqag1i3c5w Usqp Cau

アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip

Appleのようなスクロールに連動したエフェクトもこれなら簡単に実装できる1kbの超軽量スクリプト Scrollout コリス

Css スクロール時に背景画像が変わるパララックス Shu Blog

スクロールをセクションごとに制御するプラグイン Jquery Scrollify を詳しく解説 Webdesignday

Wow Jsでスクロールアクションをトリガーにして画面に入るとフェードインで表示させる Arutega デジタルノマド挑戦記 アルテガ

コピペcssで簡単実装 アニメーションパララックス スクロールエフェクト8選 スクロールに合わせて動く 作り方 Webdesignfacts

Css の記事一覧 Webdesignfacts

Windowsのブラウザ別スクロールバー非表示方法 Css Fantastech ファンタステック

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark
Q Tbn And9gct3ria6ywq4ydjekz0ipsf2dlob4v3tj2tlbyw8 Ttncymprtg Usqp Cau

スクロールでフェードイン表示させる方法 Jquery Html Css L Natsukimemo なつ記メモ Of Webデザインtips

Cssだけで実装できる横スクロールui スクロールバーなし Begeek

Jquery スクロールして可視範囲に入ったら下線を引くアニメーションの作り方 ゆうやの雑記ブログ

スマホの横スクロールuiをcssで実装する方法 ネットショップ語り

Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン

Cssでスクロールのスナップが可能に Scroll Snapプロパティの基礎知識と便利な使い方 コリス

超軽量 Cssだけで実装する横スクロールできるスライダーとパンくずリスト

Chromeでscrolltop が効かない 取得できない スムーススクロールが上手く動かない 現象に遭遇 Web系seの大学ノート

たった1行 Cssでスクロールをスムーズにする方法 すきまのスキマ
コピペcssで簡単実装 アニメーションパララックス スクロールエフェクト8選 スクロールに合わせて動く 作り方 Webdesignfacts

スクロールと連動するアニメーションは Animate Css Wow Js で決まり ビギナーズハイ

Js スマホにも対応 ページをスクロールした際 要素をアニメーションで表示する軽量スクリプト T Scroll コリス

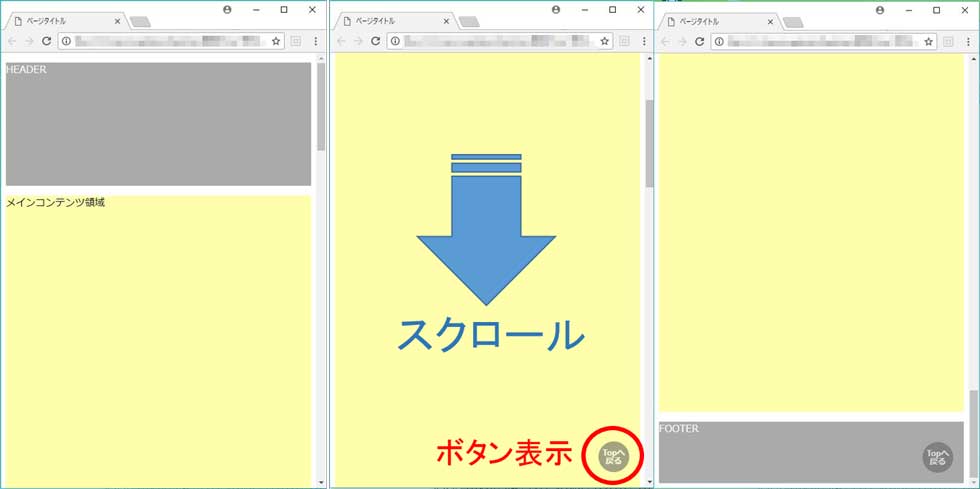
ページに Topへ戻る ボタンを設置する ノラトキのsitestudio

フッターまでスクロールしたら発動するアクションをjqueryとjavascriptで作ってみよう Web Labo

指定量スクロールした時点で上端にメニューを出す方法 ホームページ作成 All About

Cssで実装する次のコンテンツへと促すスクロールダウンボタン 10 Nxworld

Cssでグラデーションを背景に使う方法 スクロール固定するには

Cssのscroll Snapプロパティを使ってスクロール移動でコンテンツの表示領域に合わせる Free Style

コピペで実装ok 最新トレンドを押さえたすごい Html Css スニペット40個まとめ Photoshopvip

Cssのみでスムーススクロールを実装する方法 ページ内リンク Scroll Behavior

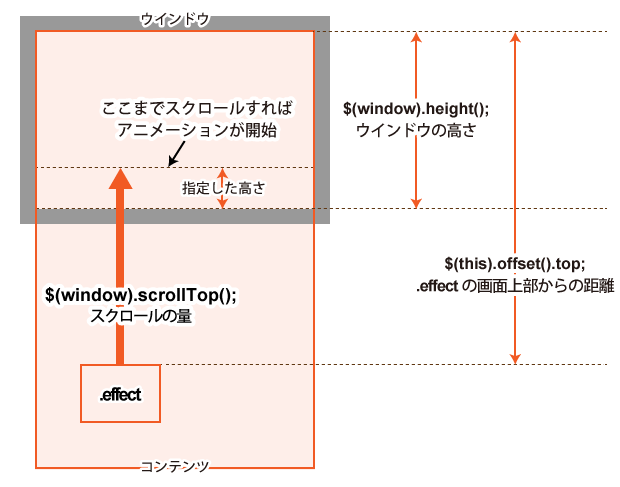
ある要素までスクロールしたらアクションをさせるjavascriptを作成する時に気をつけること かもメモ

Scrolltriggerを利用してwebサイトスクロール時にアニメーションを追加する 導入編 ビジネスとit活用に役立つ情報

Cssアニメーション 入門 Qiita

Cssで実装するハンバーガーメニューアイコンの見栄えやクリック ホバー時のエフェクト 10 ハンバーガー ウェブデザイン Css アニメーション

表示領域にピタッと移動 Cssでスクロールスナップを実装しよう Webクリエイターボックス

Jqueryとcssのtransitionで可視範囲に入ってからアニメーションさせる方法 Webpark

Cssのscroll Snapプロパティを使ってスクロール移動でコンテンツの表示領域に合わせる Free Style

Css スクロール時に背景画像が変わるパララックス Shu Blog

背景色の後に画像やテキストが表示されるエフェクトの作り方 Design Remarks デザインリマークス

Html Css 静的変数を修正して見た目を変えてみよう レシピ スターターマニュアル ハンズオン Karteサポートサイト

簡単 Wowで要素をふわっと表示させたりシュッと表示させるアニメーションをつける ミトラボ

マウスオーバーエフェクト 動くcssのためのメモ

素のjavascriptで実装する単一横スクロールスライダーの秘密 ポケサイズム

Cssファイルを作成 編集 添付して サイトのスタイルを設定します

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

ある要素までスクロールしたらアクションをさせるjavascriptを作成する時に気をつけること かもメモ

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

ボタンをクリックする度に少しスクロールするカスタマイズ Fantastech ファンタステック

スクロール時のアニメーションを簡単実装 Aos の使い方 Jquery不要 ナオユネット

これを使うとスクロールに連動したアニメーションが簡単に わずか2kbの超軽量javascriptライブラリ Sal Js コリス

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

スマホでグローバルメニュー カテゴリー を横スクロールするcss Simplicity

Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ Photoshopvip

Css Bootstrap4 Tableがbody内におさまりません Teratail
3

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

Scrollmagicとcssを使って簡単にスクロールアニメーションを実装しよう Ozlink Lab マーケティングエージェンシー 株式会社oz Link オズ リンク

ボタンをクリックする度に少しスクロールするカスタマイズ Fantastech ファンタステック

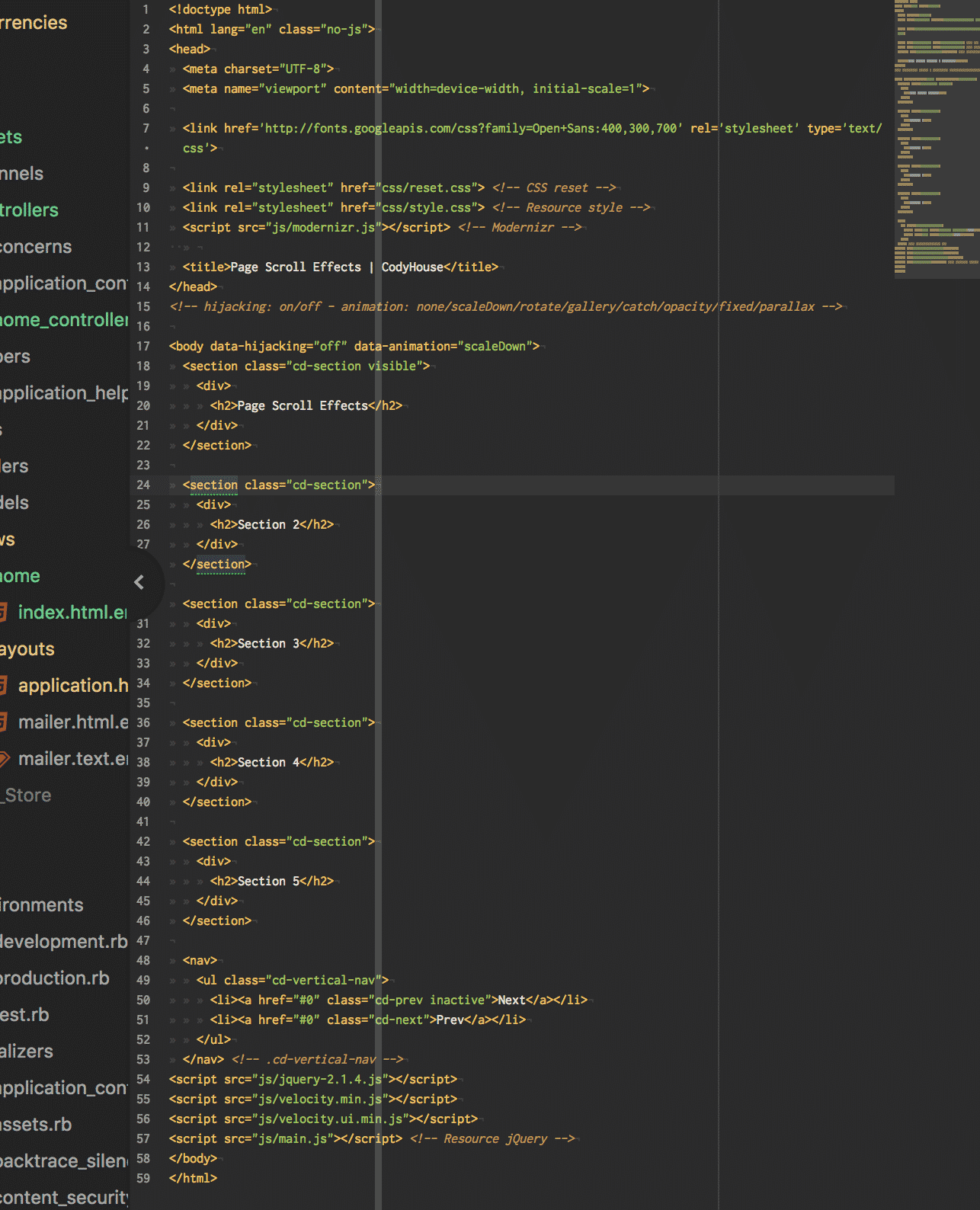
Codyhouse ページスクロールエフェクトを実装したい オシャレ 鹿せんべいとエンジニア

1文字ずつ表示されるエフェクトの作り方 スクロールしたら動く Design Remarks デザインリマークス

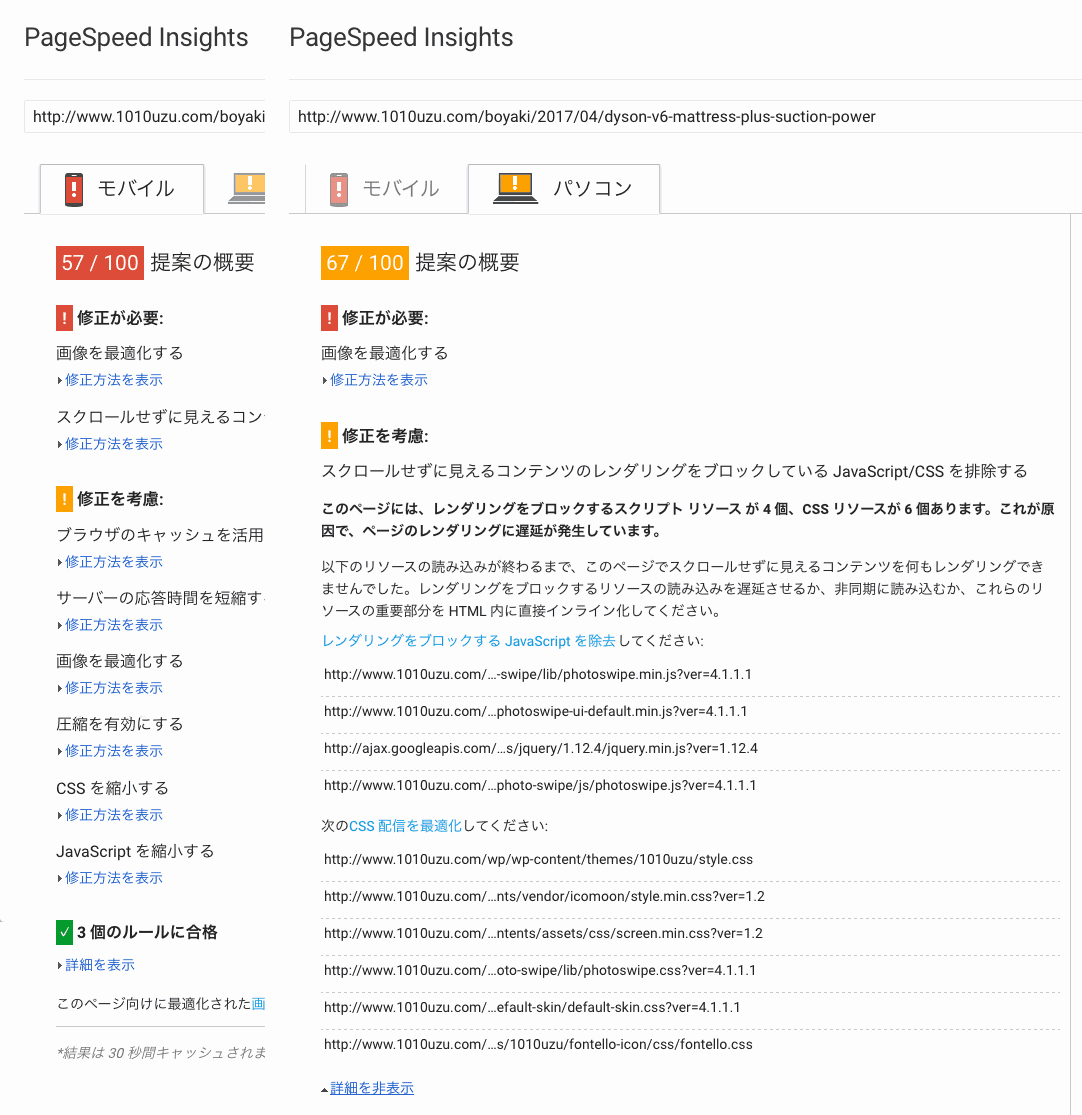
Wordpressで スクロールせずに見えるコンテンツのレンダリングをブロックしているjavascript Cssを排除する に対応する トイレのうず ブログ

Css ユーザーアクションの Hover Active Focusの使い方 Shu Blog

Css 背景固定で美しいブラーがかかった半透明のパネルだけがスクロールするスタイルシート コリス

Webはここまで進化中 コピペもできるhtml Css参考スニペット84個まとめ Photoshopvip

Animate Cssでhover Click Scrollなどイベントでアニメーション処理する応用テクニック ナオユネット




